"Why can't I do this? It's simple, I just want to search through a Webflow CMS Collection and get an item based on a specific field value."
It’s a common issue 😡
The limitation with the Webflow CMS is you cannot search fields. You can only get an Item based upon the Item ID.
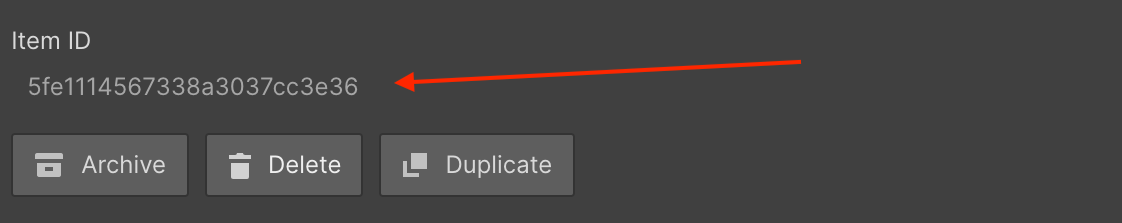
 Webflow CMS Editor
Webflow CMS Editor
That’s it. That’s all they allow. Nothing else 🤬
But if you don’t know the CMS Collection Item ID in the first place, how are you supposed to get it?
🤔hmmmm…
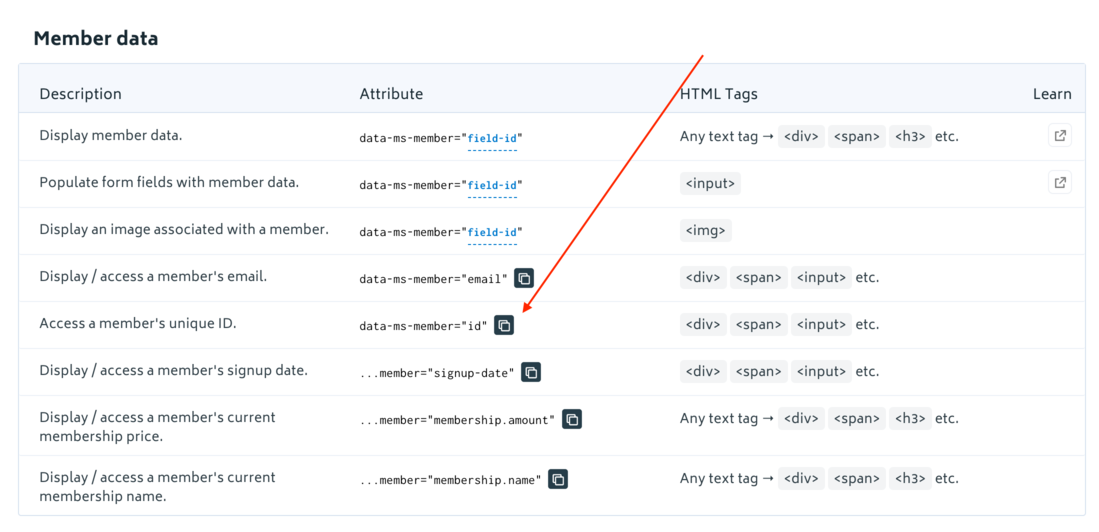
I use MemberStack a lot, and I can get the MemberStack Member ID on any page a logged in member is on.
This is great 🙂
My trick is to add the MemberStack member id into a hidden form field so I have access to it within Zapier/Integromat.
 MemberStack Dashboard
MemberStack Dashboard
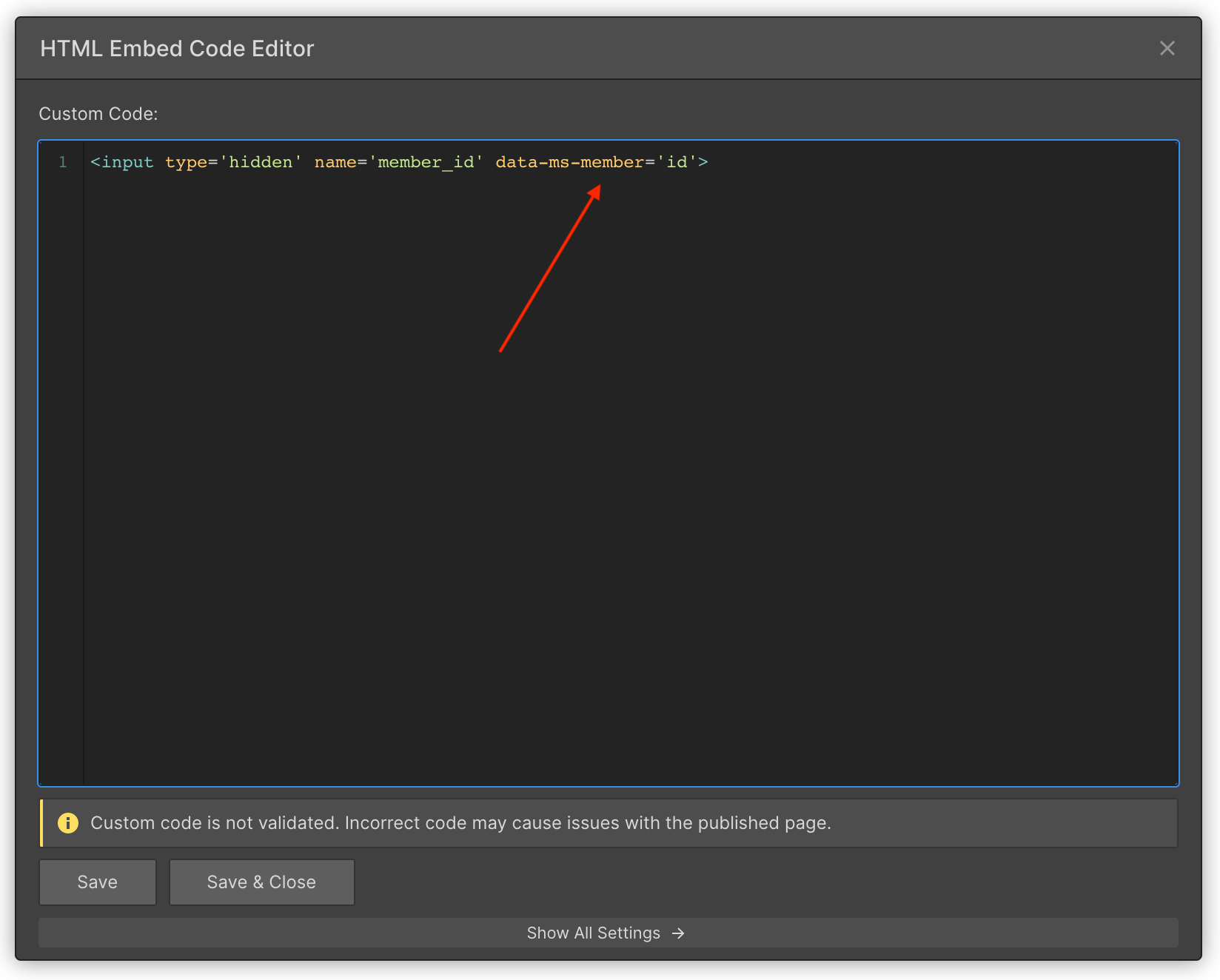
 Webflow Embed Element
Webflow Embed Element
Then I can submit my form and Integromat has the MemberStack Member ID included.
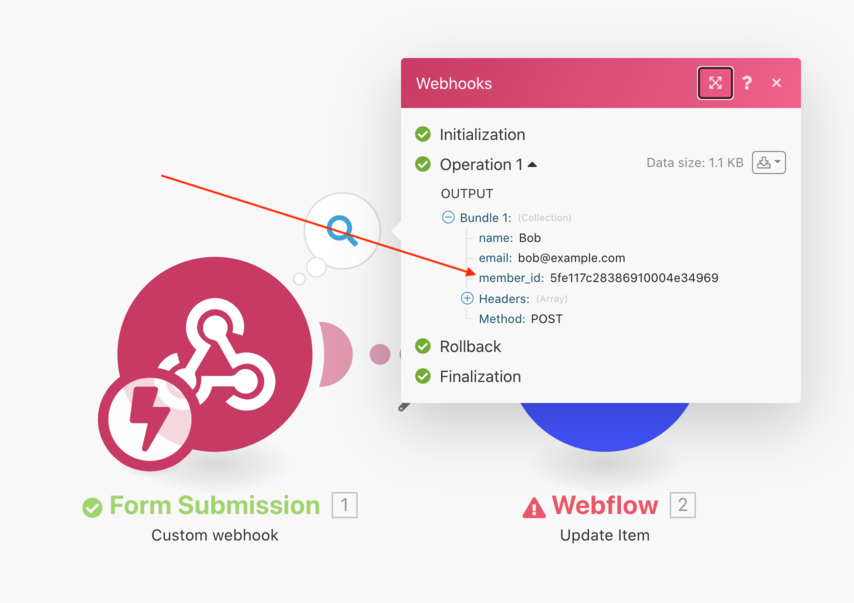
 Integromat Capturing the Form Submission and the Hidden Field with the Memberstack Member ID
Integromat Capturing the Form Submission and the Hidden Field with the Memberstack Member ID
Problem
But now I hit my problem. I submitted this form from a Static Webflow Page and I don’t have the Webflow CMS Item ID.
How do I update the CMS Item for this specific MemberStack Member ID?
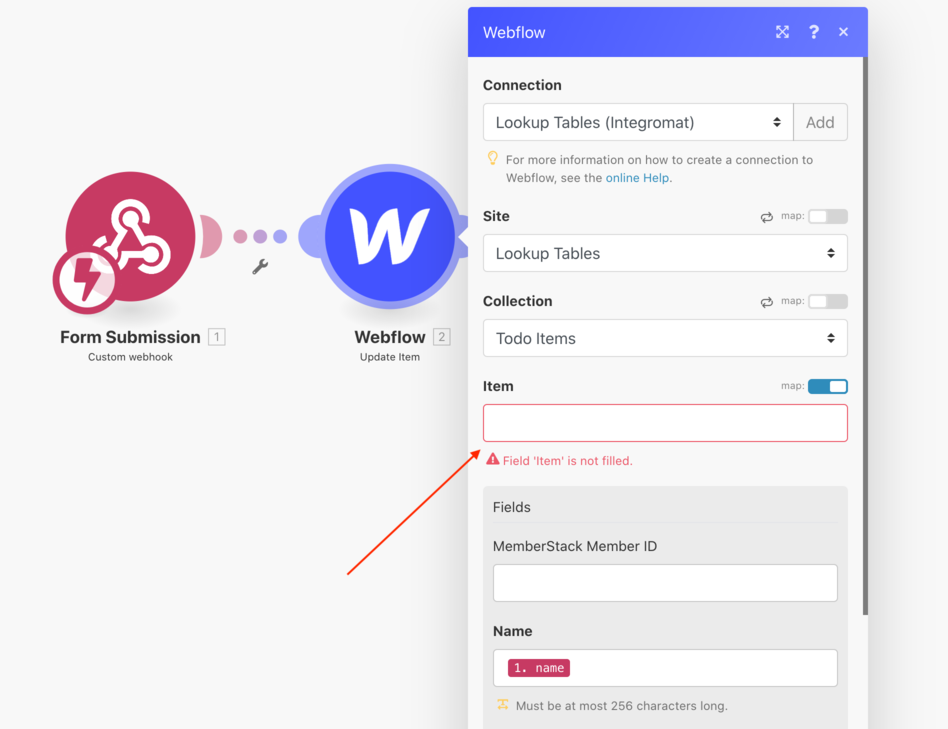
 Webflow Update Item Module missing the Item ID
Webflow Update Item Module missing the Item ID
Solution: Lookup Tables!
A Lookup Table is simply a database that has a row with the ID that you know, and within the same row, the ID that you don’t know.
Now…armed with the ID you do know, you can get the ID you don’t know 😎
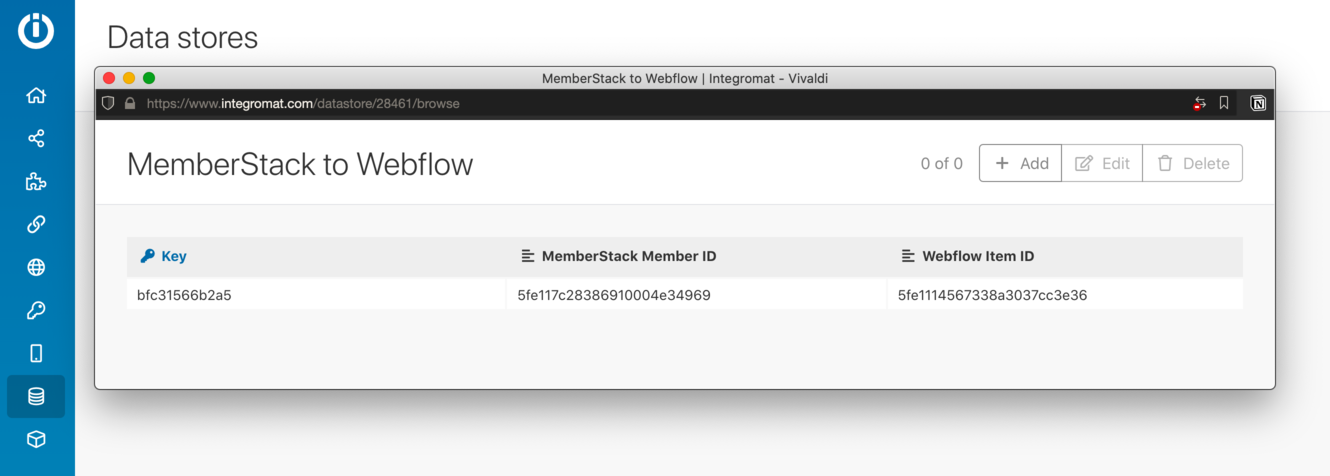
Here’s an Integromat Lookup table that I used.
It stores the MemberStack Member ID and also the Webflow CMS Item ID for this member.
 This is an Integromat specific database, much like Airtable is a database
This is an Integromat specific database, much like Airtable is a database
You can read about why I prefer the speed of using the Integromat Datastore for my Lookup Table versus other solutions like Airtable.
Here’s how this get’s populated:
- When a new Webflow CMS Item is created (via a native Webflow form)
- The MemberStack Member ID is added to a hidden form field
- Integromat has the MemberStack Member ID passed to it
- Integromat creates the Live Webflow CMS Item
- Webflow returns the newly created Item ID
Integromat creates a Lookup Table entry with both the Webflow Item ID and the MemberStack Member ID.
The screenshot above is how it now looks.
Now…we allow the member to update an Item within the Webflow CMS Collection.
When Integromat is triggered, it’s passed the MemberStack Member ID in a hidden form field.
We can now “lookup” the Webflow CMS Item ID based upon this.
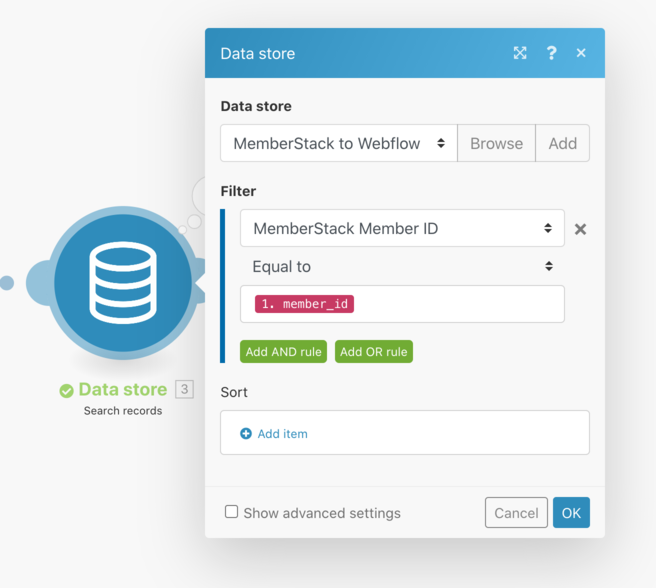
 Integromat searching the Lookup Table with the MemberStack Member ID passed in a hidden form field
Integromat searching the Lookup Table with the MemberStack Member ID passed in a hidden form field
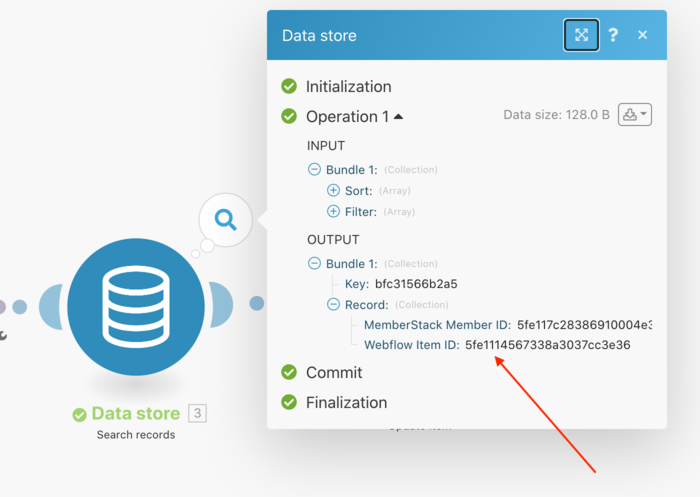
The Lookup record was found.
 Integromat found the Lookup entry
Integromat found the Lookup entry
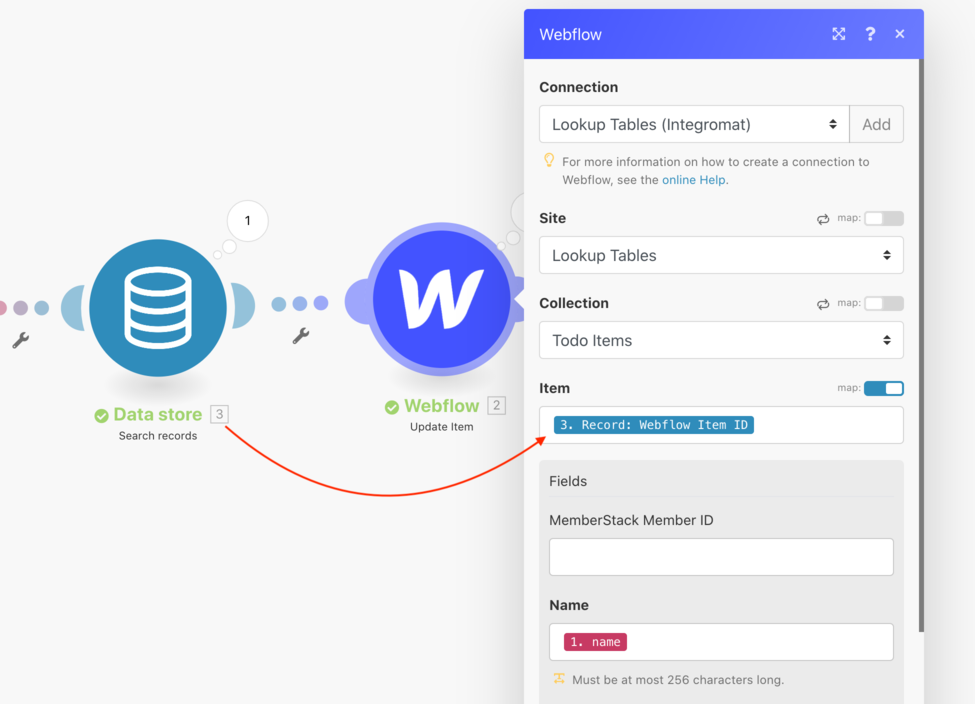
Now the Webflow module can update this CMS Item.
 Webflow can now update the CMS item
Webflow can now update the CMS item
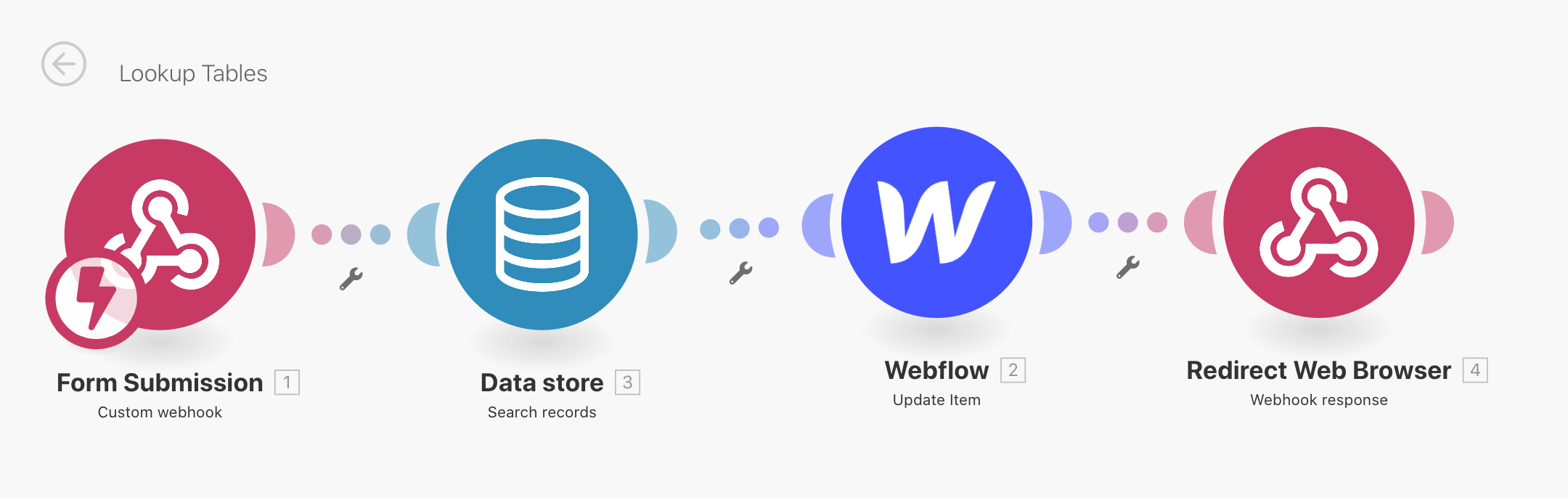
Here’s the entire Integromat Scenario…

Boom! 🤯
You have a fancy lookup table 😏
This was just one, small, very simple way to use Lookup Tables. You are in no way limited to only Webflow & MemberStack.
The possibilities are endless.
This technique is a major powerhouse 💪 when you need to associate 2 or more separate platforms together.
