Your logged in members can personalize content they want to see on their own dashboard.
1) Visitor signs up and becomes a member:

2) New member selects some screening options:

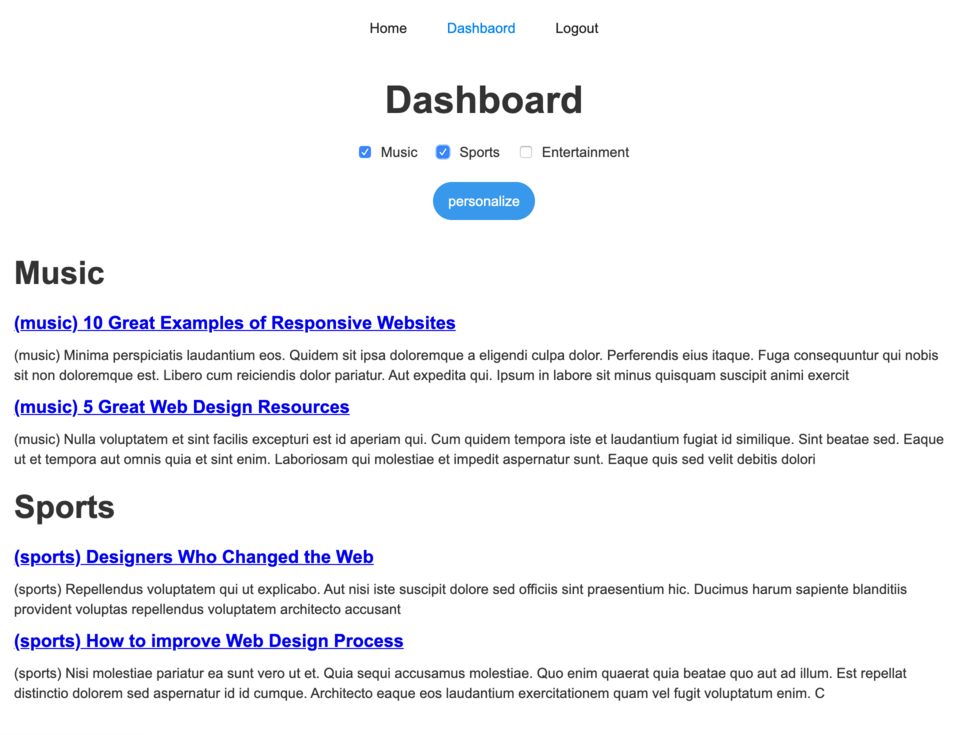
3) Based on selections member is shown relevant, private articles:

Let’s set this up right now…
Prefer stepping through this at your own pace?
Get my step-by-step 255 page PDF guide (with 495 screenshots) of this screencast, plus my weekly tips & tricks, and easily stroll through more details, with examples, than I could fit into this video 😎
* Includes my weekly newsletter, unsubscribe anytime
Grab the code
Welcome page:
<script>
var Webflow = Webflow || [];
Webflow.push(function() {
MemberStack.onReady.then(function(member) {
if(member.memberPage){
window.location.replace(member.memberPage);
}else{
setTimeout(function() { location.reload(true); }, 3000);
}
})
});
</script>
Member Template page:
<script>
var Webflow = Webflow || [];
Webflow.push(function() {
$(document).on('submit', 'form', function() {
setTimeout(function() { location.reload(true); }, 4000);
});
});
</script>
HTML Embed Code on the Member Template page:
<input type="hidden" id="member_id" name="member_id" value="">
<input type="hidden" id="slug" name="slug" value="">
<input type="hidden" id="name" name="name" value="">
