"Oh, I'll just restore my backup from earlier today!"
…and then it happens. That one critically important detail.
If you restore your Webflow site from a backup, all of your Collection ID’s and Item ID’s will get scrambled, randomized, and totally changed.
All integrations are now broken 😡
Seriously!?
If you use Lookup Tables, Airtable, or add your CMS ID’s directly into any service outside of Webflow - it stops working.
And there is no way to undo it 🤬
"This is costing me a whole lot of time, effort, and just plain disappointment."
It’s a weak point in Webflow’s service and I needed to test this for myself…
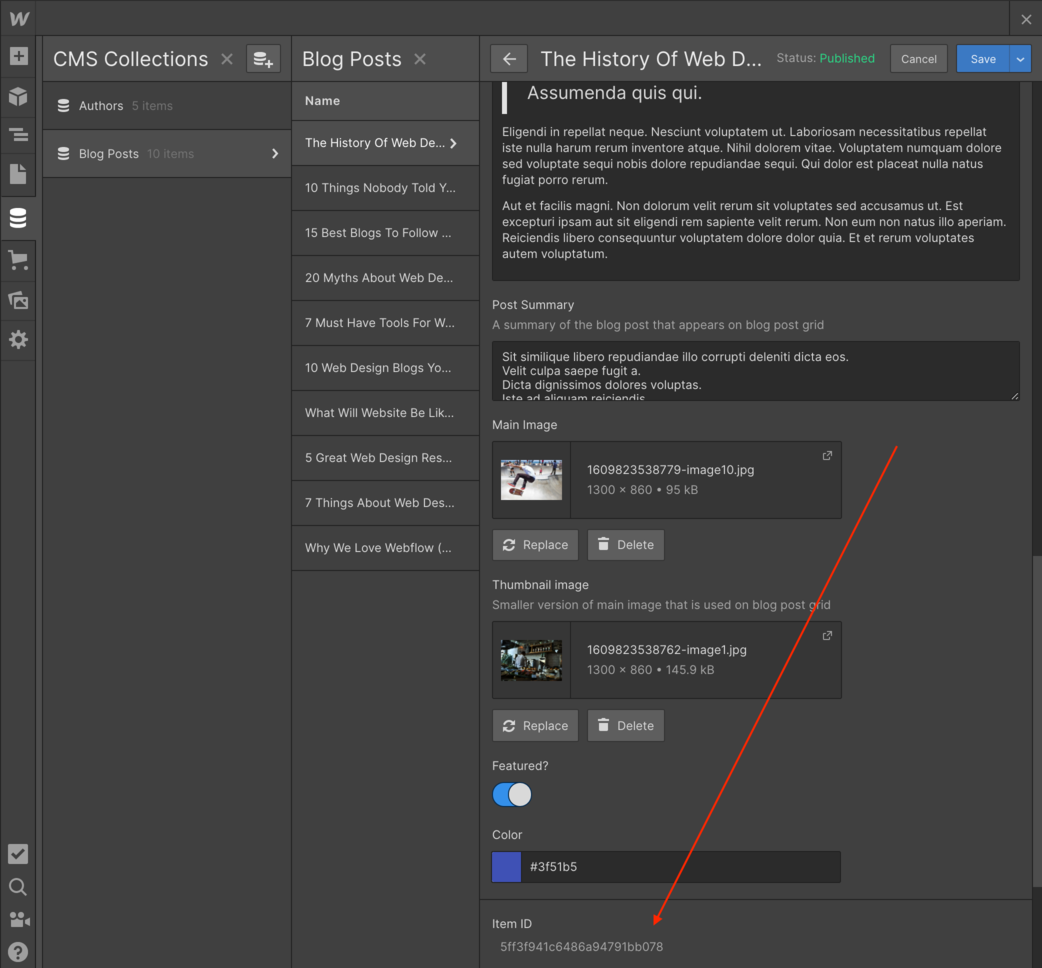
 Blog post item BEFORE the backup and restore.
Blog post item BEFORE the backup and restore.
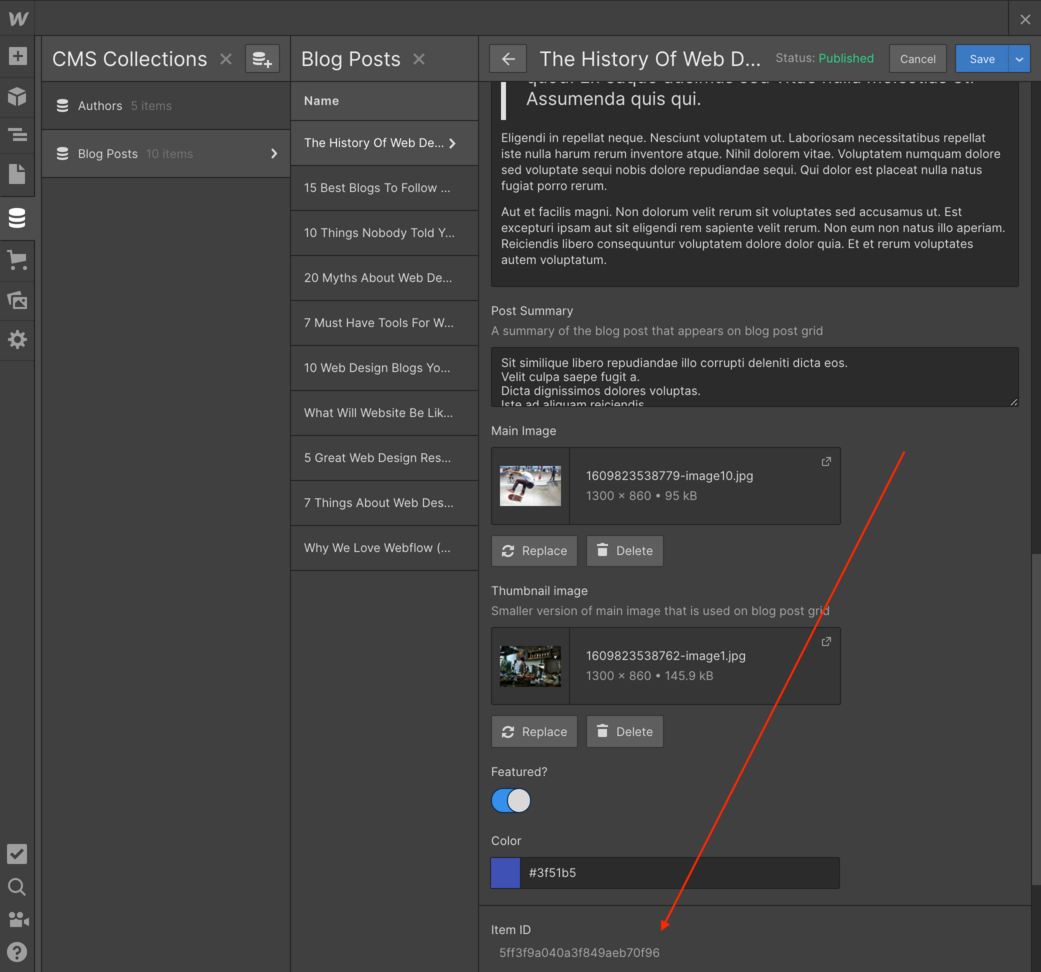
 Blog post item AFTER the backup and restore.
Blog post item AFTER the backup and restore.
- Last 3 digits from the Item ID before the restore: ‘078’
- Last 3 digits from the Item ID after the restore: ‘f96’
Yup, confirmed. All of your ID’s will change 😱

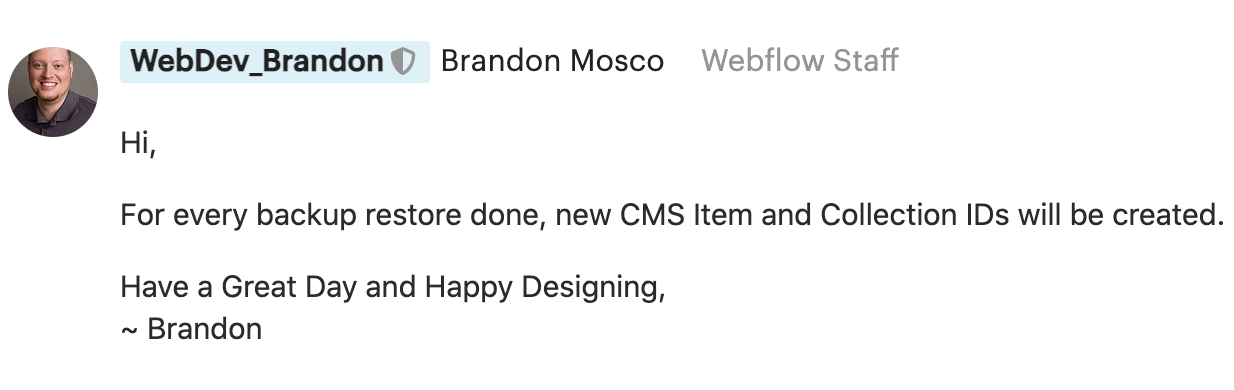
That’s 👆a comforting statement directly from the Webflow Staff 😖
So…how do you fix this?
The obvious approach is to never restore a backup.
But doesn’t that totally defeat the purpose of having backups in the first place?
Yes, yes it does…
Solutions
One approach is to not rely upon the Webflow CMS as your “source of truth” for your data.
Instead you could rely upon Airtable.
Now, Airtable will hold the most recent Item ID’s so you can fetch them from your Airtable base first.
If your Item ID’s change, they are updated within Airtable and you’re always fetching the most recent ID’s from Airtable instead.
This would work perfectly for your Lookup Tables.
You could…
- Use Make / Integromat or Zapier to always send your newly created CMS items into Airtable on every operation.
- Use the Webflow Webhooks API to automatically send all newly created CMS items to Airtable (and leverage my free WebhookCreator.com tool to make your life easy).
There seems to be no perfect solution to this. It’s unfortunate as this is a big problem.
