
"I've tried reading the CMS API documentation, but it just made my brain hurt."
Webflow was supposed to be easy right? Well, it can be easy and very powerful when you use it to do the things it was made to do, design amazing web sites.
But, have you tried reading the Webflow API documentation?
They expect you to be a software developer to understand and use any of these API features.
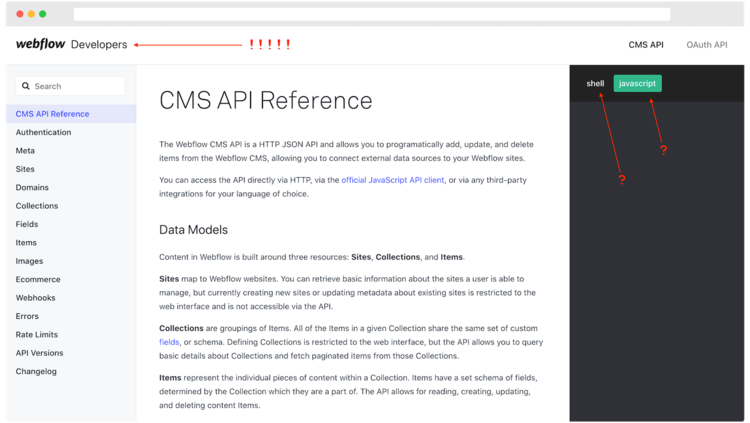
Just look at this page…

“Developers” is the header of the page 😡
Shell? Javascript? 🤬 Okay, okay… you know what “Javascript” is, but do you know how to hand code Javascript to build out software and connect to API’s?
…you shouldn’t have to.
So let’s skip all of that complexity and demystify the Webflow API by walking through the basics 😎
What is the Webflow API?

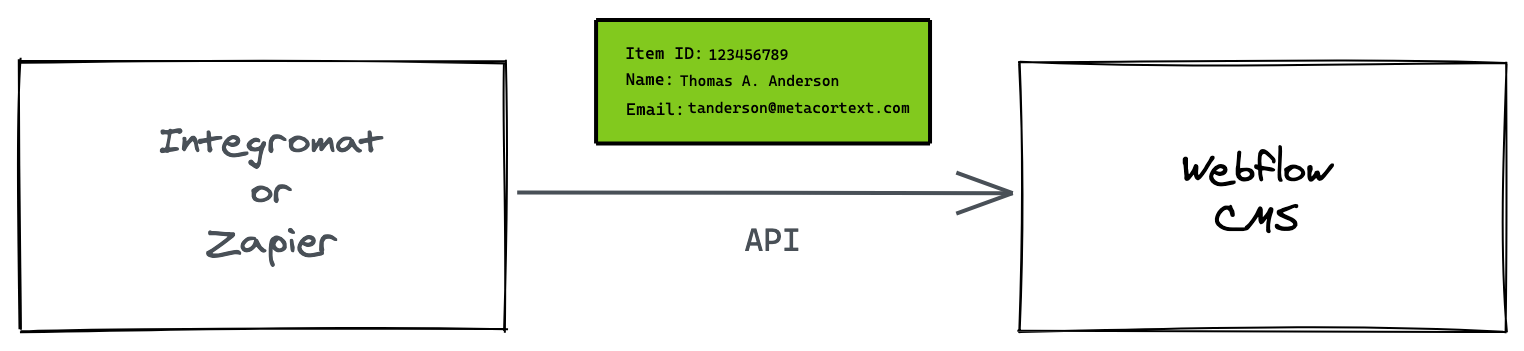
The Webflow API is a way to create, read, update, or delete any of your CMS items from another platform. You can do more, but this the most common way to use it.
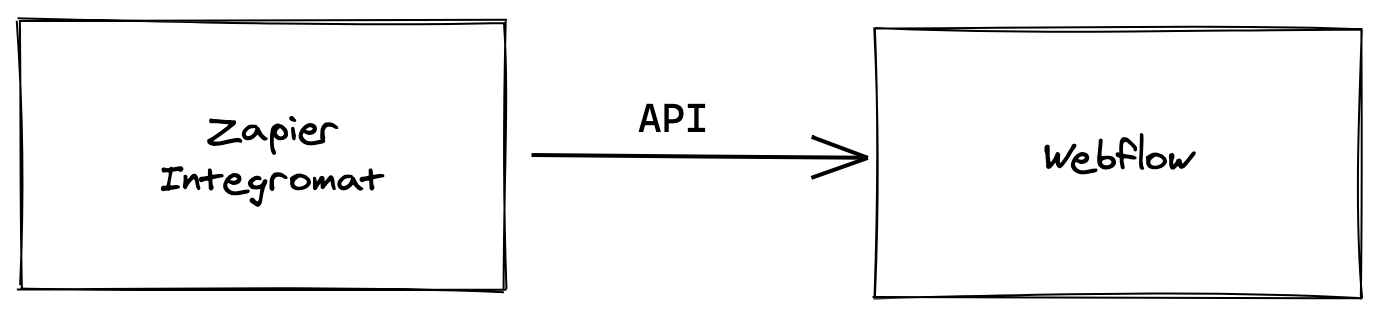
In this case when I say “another platform” I mean the typical glue services like Zapier or Integromat.
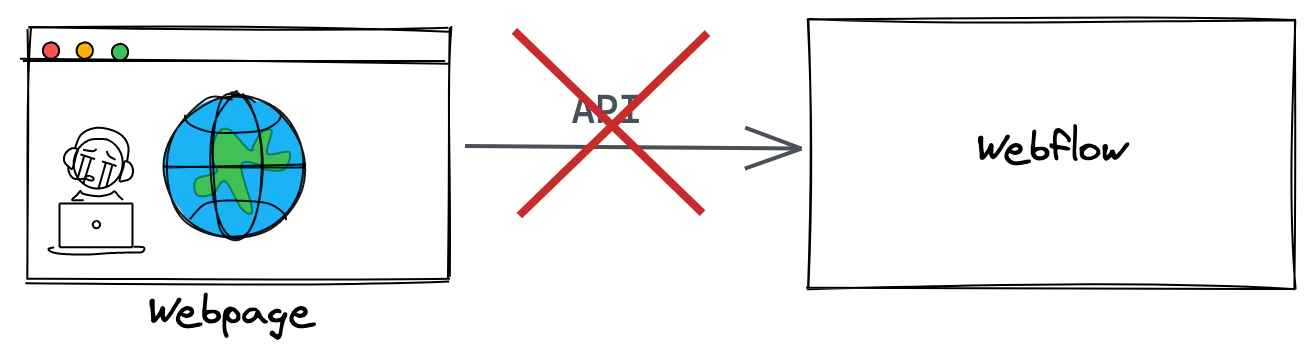
The one thing you can’t do with the Webflow API is call it from within your webpage. I know…they have a Javascript API and the Webflow Designer allows you to add Javascript to it, but it doesn’t work.

Webflow has blocked you from using their API in this way. They trigger errors if you try. So, you’re stuck with only being able to use it from another platform, and that’s what you’ll be walking through.
What are the most important parts of the Webflow API?
Being able to create, read, update, or delete any CMS item in any of your Collections. That’s 99% of what you’ll use it for.
So let’s walk through this…
Live Items:
There are 2 ways to use the Webflow API. You can create & update items. Or you create & update live items.
What’s the difference?
The live item will be created on your published site, the non-live item will not.
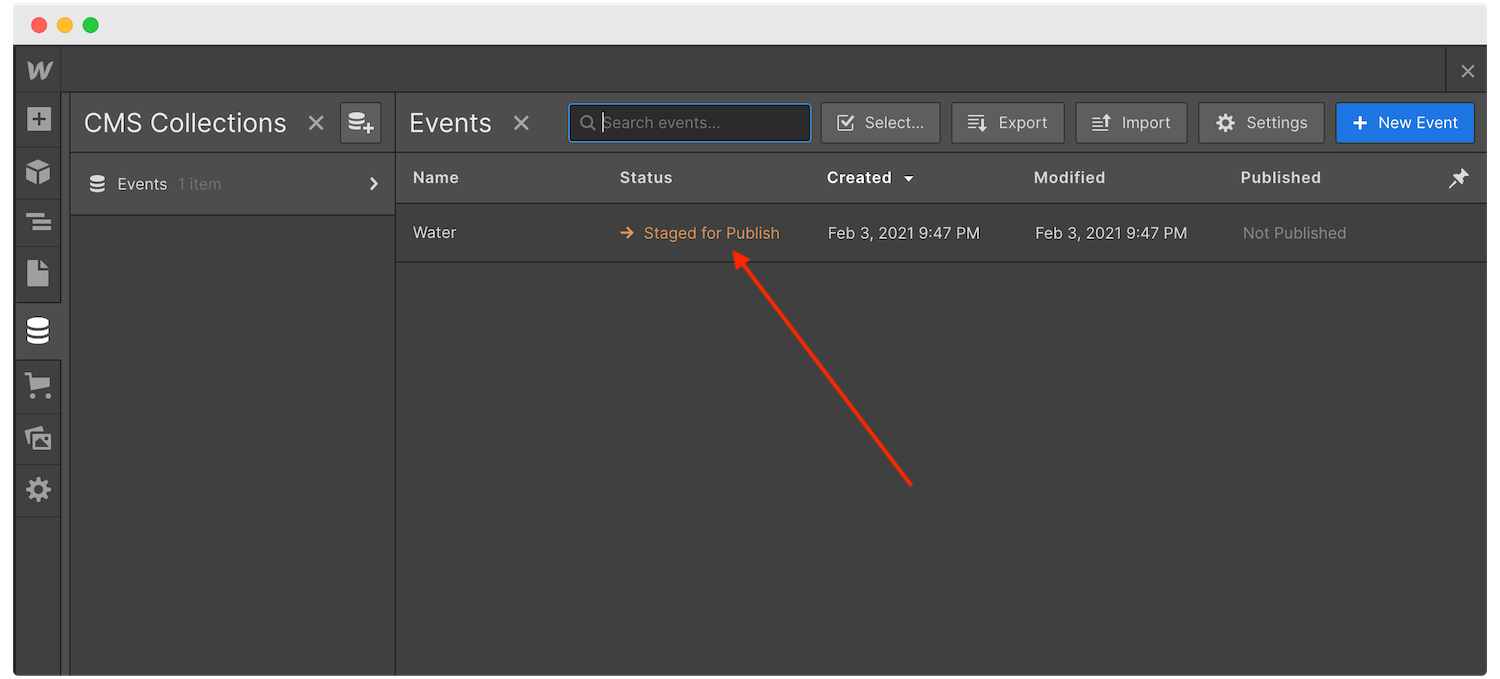
Instead the non-live item will be “staged” which means it’s in your Webflow CMS Collection, but waiting for you to publish the site first before anyone will ever see it on the live site.

Why Webflow does this is a bit confusing. They do this in an attempt to help you, but if you’re not already “in the know” about it, I would ignore it and just always use the “live item” API.
This will make life simple 🙂
Create Live Item:

This is all about putting content into the Webflow CMS.
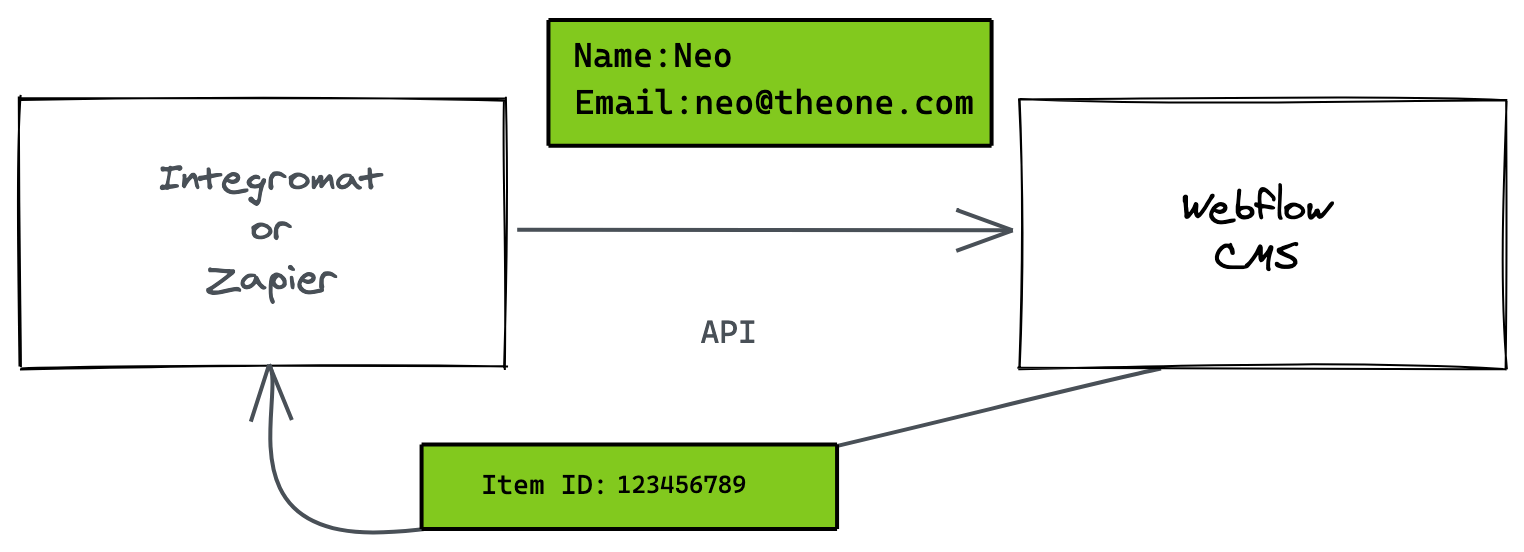
Integromat or Zapier has preconfigured modules/zaps that allow you to create any content you add into the Webflow CMS. In return, you’ll be sent back the newly create “item id” handy for the Read & Update actions.
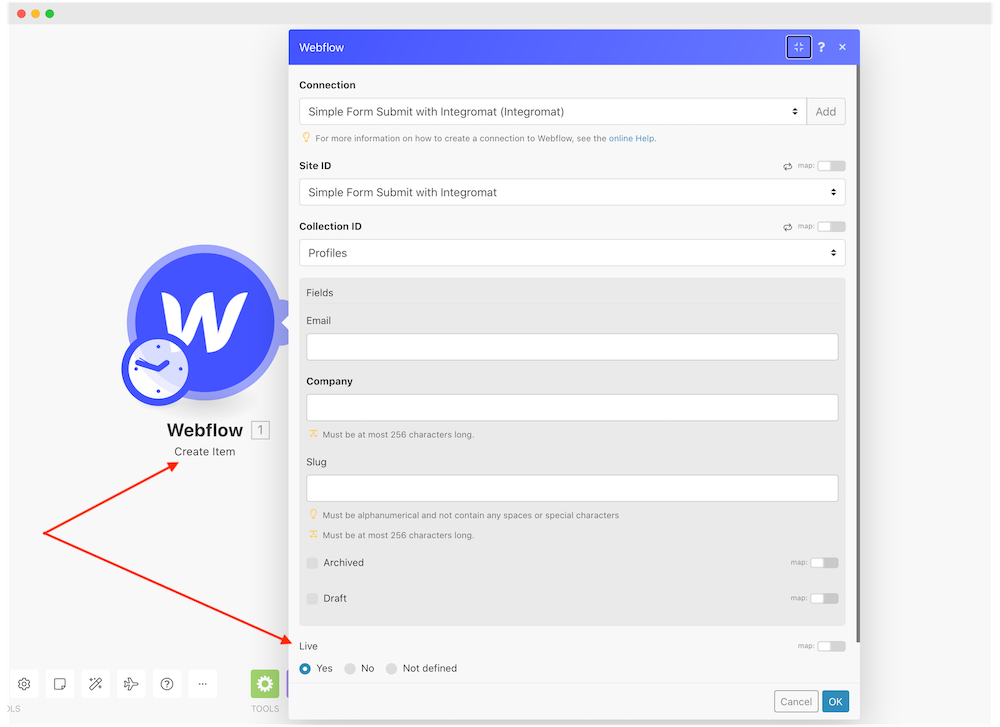
 Integromat create live item
Integromat create live item
I love how Integromat allows me to trigger anything. No restrictions. If I want to create a scenario and the first thing it does is update an API, I can do that 😃
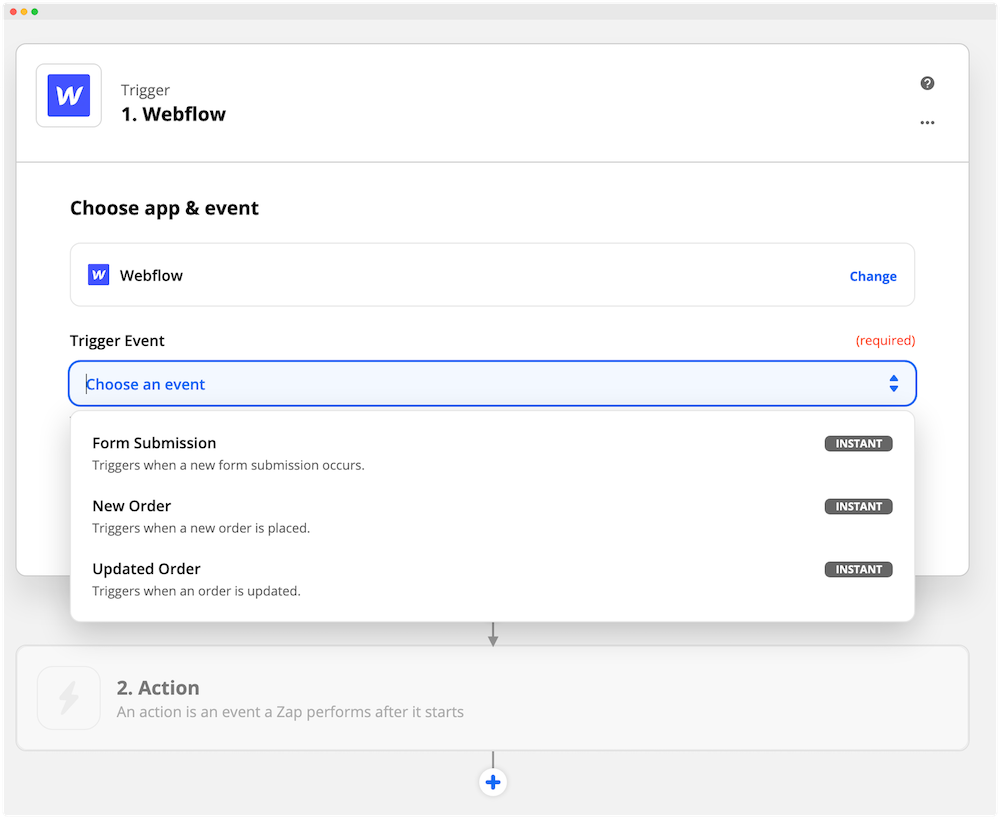
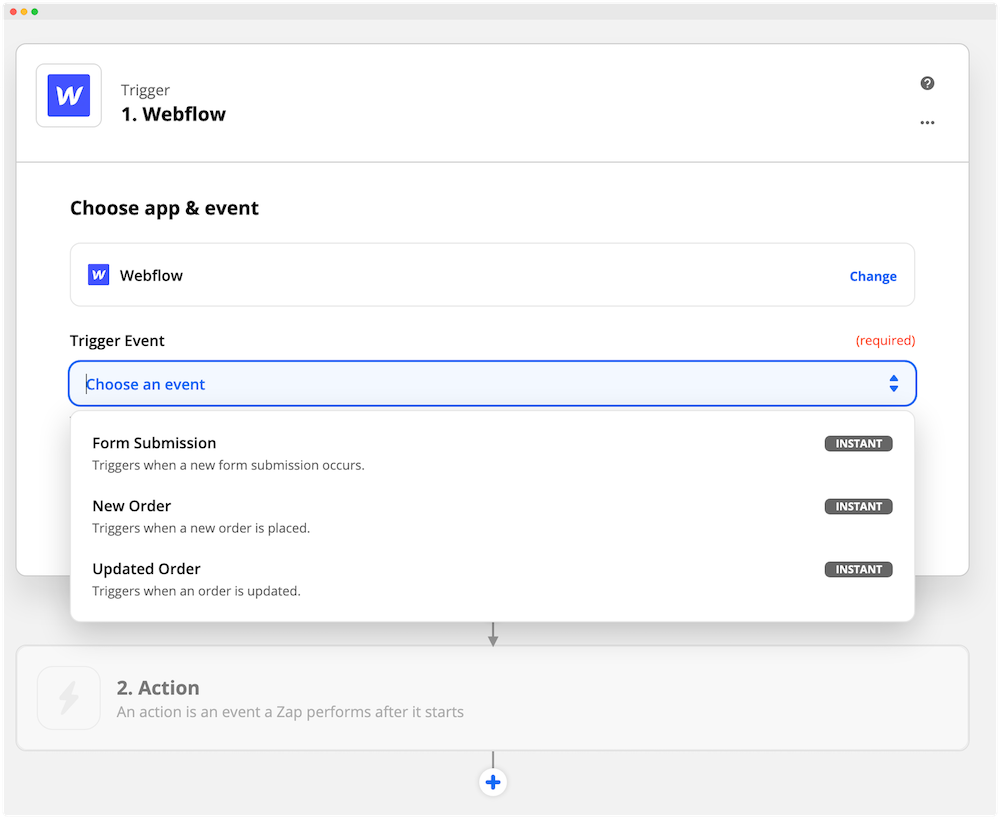
 Zapier attempting to trigger the creation live item
Zapier attempting to trigger the creation live item
Zapier can be a bit frustrating. They don’t allow me to “trigger” an API 😡
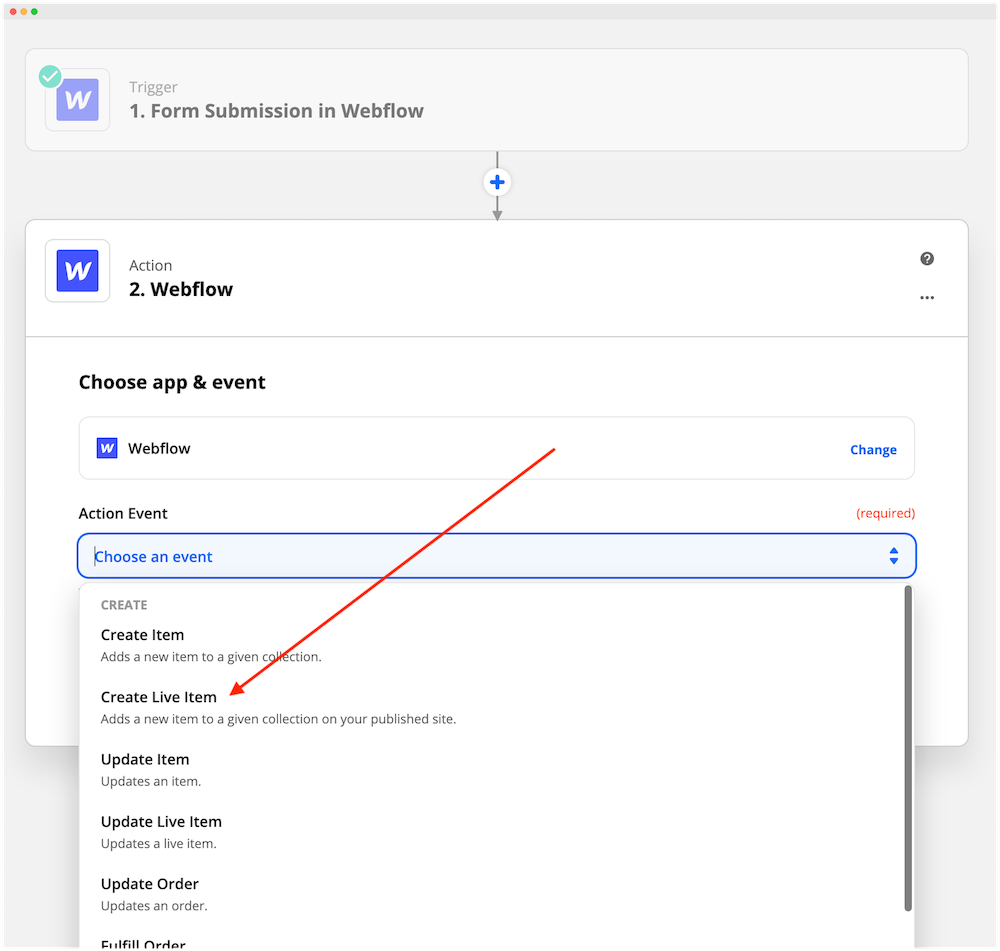
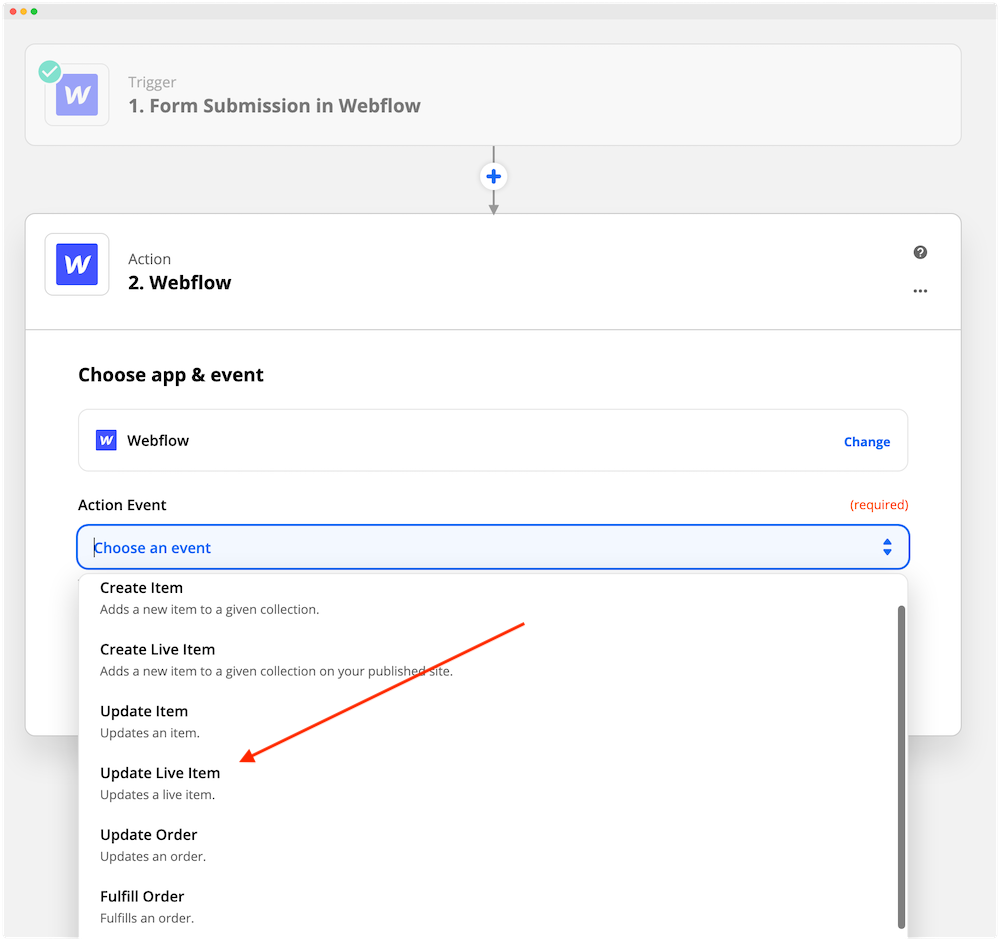
Instead with Zapier I have to trigger on another event for the Webflow zap. In this case, if we select a form submission, we can then add an action step that allows us to create a new live item within the Webflow CMS.
 Zapier action to create live item
Zapier action to create live item
Now with the form submission trigger in place, we can choose an action that creates a live item. I get frustrated by Zapier’s limitations and higher price at times.
Read Item:

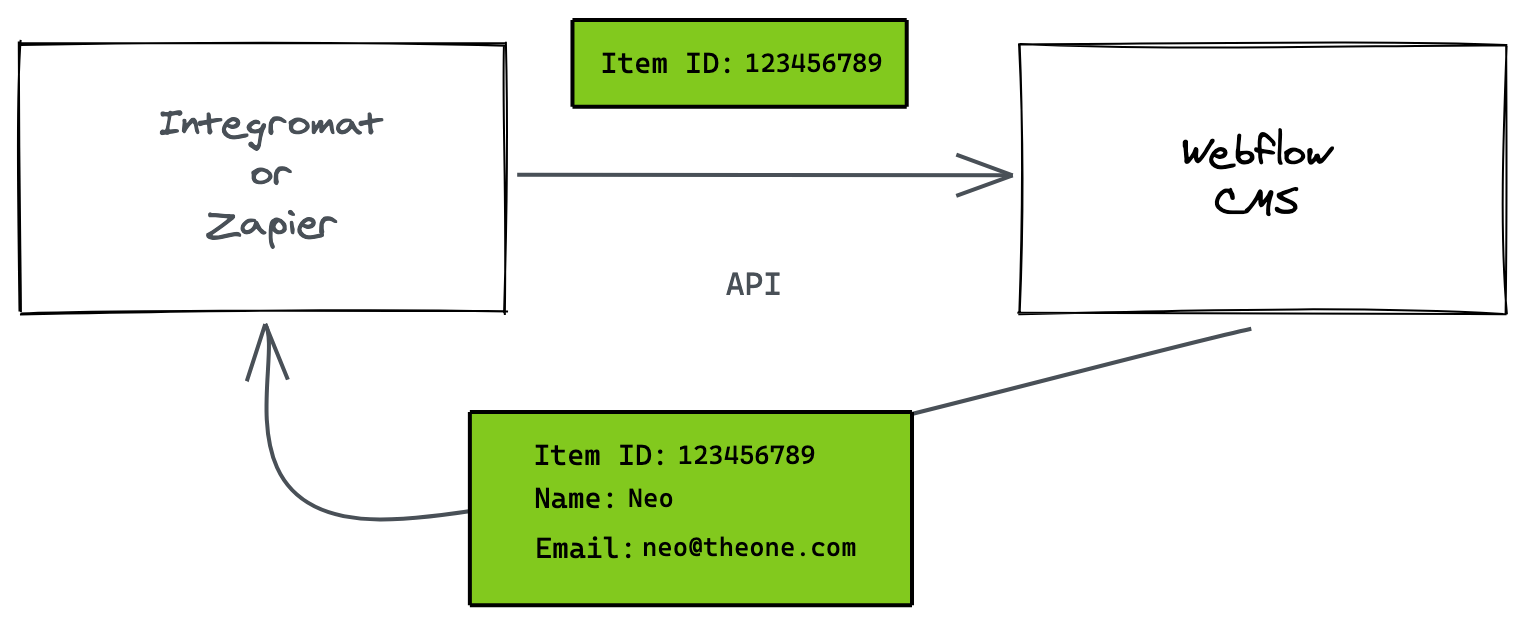
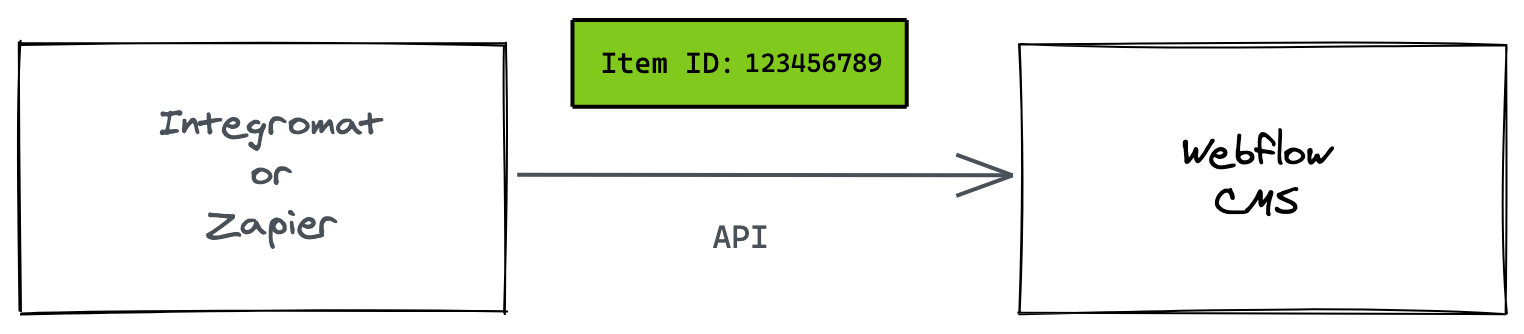
This is all about getting content out of the Webflow CMS. You’ll send Webflow the exact “item id” that you want, and the API will return the content.
You can easily get that item id from the last step, create a live item, since the item id was returned to you.
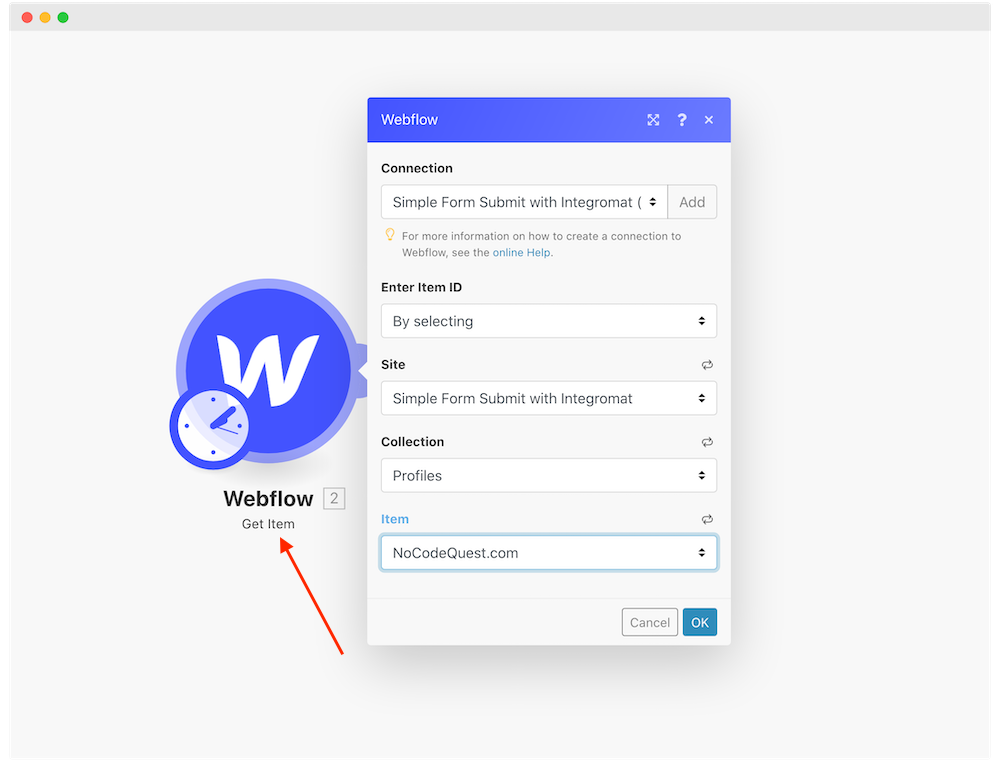
 Integromat read an item
Integromat read an item
Integromat makes life easy 😃
 Zapier, argggggg!
Zapier, argggggg!
I can’t simply read content out of the Webflow CMS with a Webflow Zapier zap 🤬 Very frustrating.
Update Live Item:

You have the item id from either creating a new item or reading an existing item. Here, you simply pass that in with the content you’d like to change and you’re good 2 go!
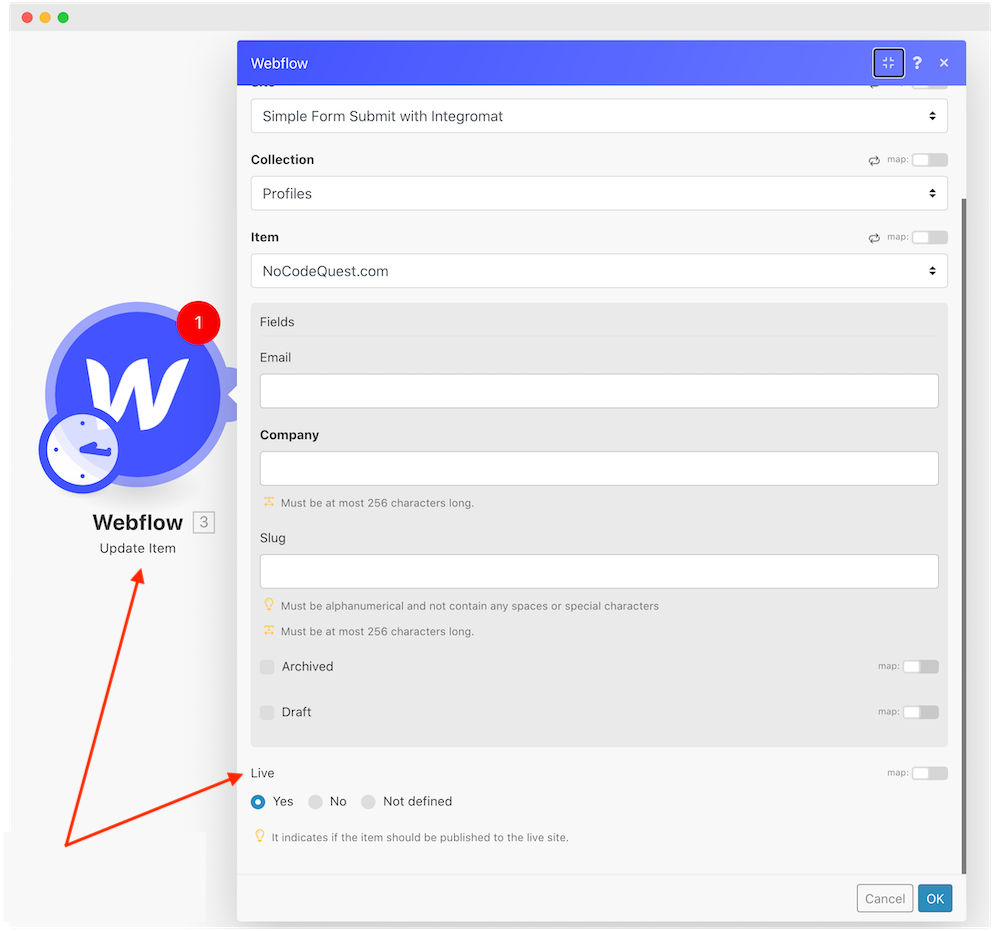
 Integromat updating live item
Integromat updating live item
 Zapier updating live item
Zapier updating live item
Delete Item:

You have the item id from the create, read, or update actions. Now you can use it to delete the item from the CMS.
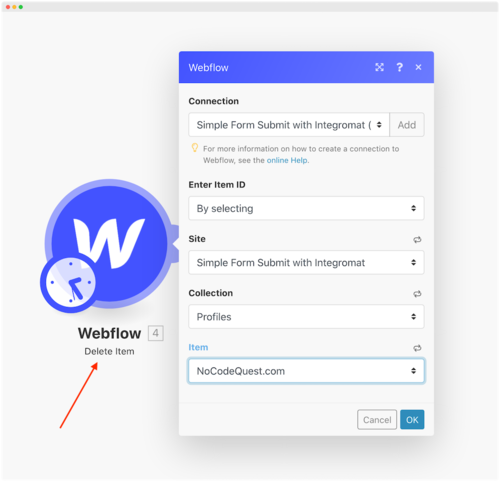
 Integromat deleting an item
Integromat deleting an item
…and what about Zapier?
Zapier can’t delete an item out of the CMS with their Webflow zap 😖 This is all you can do…
- ◦ Update Item
- ◦ Update Live Item
- ◦ Create Item
- ◦ Create Live Item
- ◦ Fulfill Order
- ◦ Unfulfill Order
- ◦ Refund Order
- ◦ Update Order
🤩 Quickly learn even more with my simple, straightforward lessons
- ✅ Always be successful when using my simple approach to Webflow APIs & Webhooks.
- ✅ Discover "hidden" Webflow Webhooks - and use them as your secret advantage.
- ✅ Setup Webflow APIs & Webhooks ( the easy way ), and save your expensive Integromat and Zapier tasks.
- ✅ Save time, and pain, by learning these concepts only once - but reuse what you've learned forever.
- ✅ Step-by-step walk through using APIs & Webhooks to "Gate Access to Webflow with Stripe Payments" 🤯
