"I'm totally lost, what's the difference between an API and a Webhook? When do I use one versus the other?"

Yep… confusing.
Webflow doesn’t walk you through them with their simple, entertaining videos. The documentation is zero help, it seems more complicated to read the doc’s than just trying to use Webhooks and APIs in the first place. You’re not a software engineer, yet it feels like you need a computer science degree to understand them.
It’s time to have that fixed for you 🙂
I’ve already walked you through how to use Webflow Webhooks, and how to use the Webflow API, but I haven’t discussed the differences between the two.
Let’s first describe what each is and then talk about the differences…
What is a Webhook?

A Webhook is something that you setup in Webflow. You can setup Webhooks in other platforms too, but for this example you’re using Webflow. During the setup, you’re asked for a url that you want to send a message to.
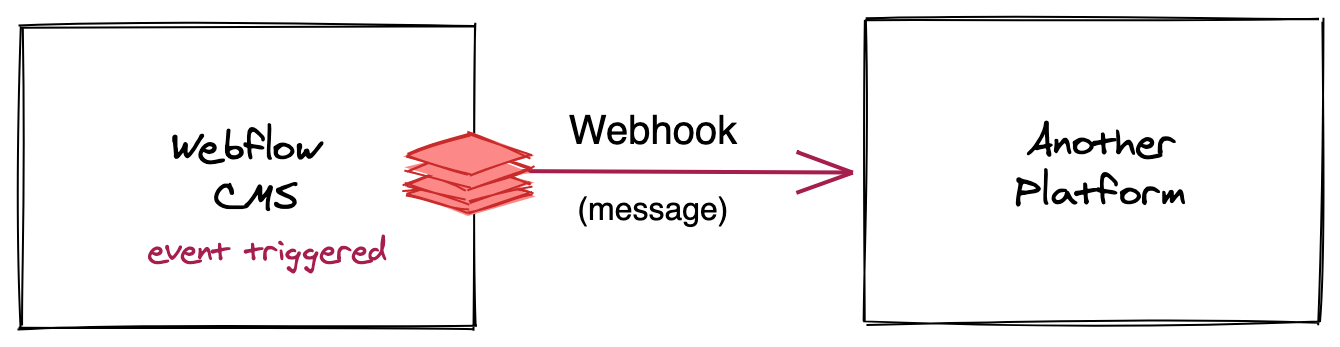
The message is sent when an event get’s triggered.
What is an event?
In Webflow an event is anyone of these things happening…
- ◦ Form submissions
- ◦ Your site is published
- ◦ A CMS item gets created, updated, or deleted
- ◦ Inventory is changed within your e-commerce site
- ◦ You get a new or updated order within your e-commerce site
Let’s say you log into your Webflow project, open the CMS editor, and update a CMS item. Boom! That triggers the “CMS item updated” event.
Now a message will be sent to another platform. But what’s inside the message?
Here’s what a message can contain in Webflow…
- ◦ All of the form fields a site visitor submitted along with any hidden fields you’ve added
- ◦ The name, date, and time for any new Webflow site created within your account
- ◦ The CMS item that was created or updated. If it was deleted, the id
- ◦ The count of inventory for you e-commerce products when changed
- ◦ Your e-commerce product just order or updated
Sent to the url that you added when setting up your Webhook, will be a message with one of the above in it.
Let’s say wanted to mirror your Webflow CMS in Airtable. Maybe you want a backup just in case you scrambled all of your item IDs, or you could automate populating your lookup tables. Whatever you need to do.
You take some action (submit a form on your Webflow site for example) and an automated workflow gets triggered sending content out of Webflow and into another Platform.
Super powerful 😎
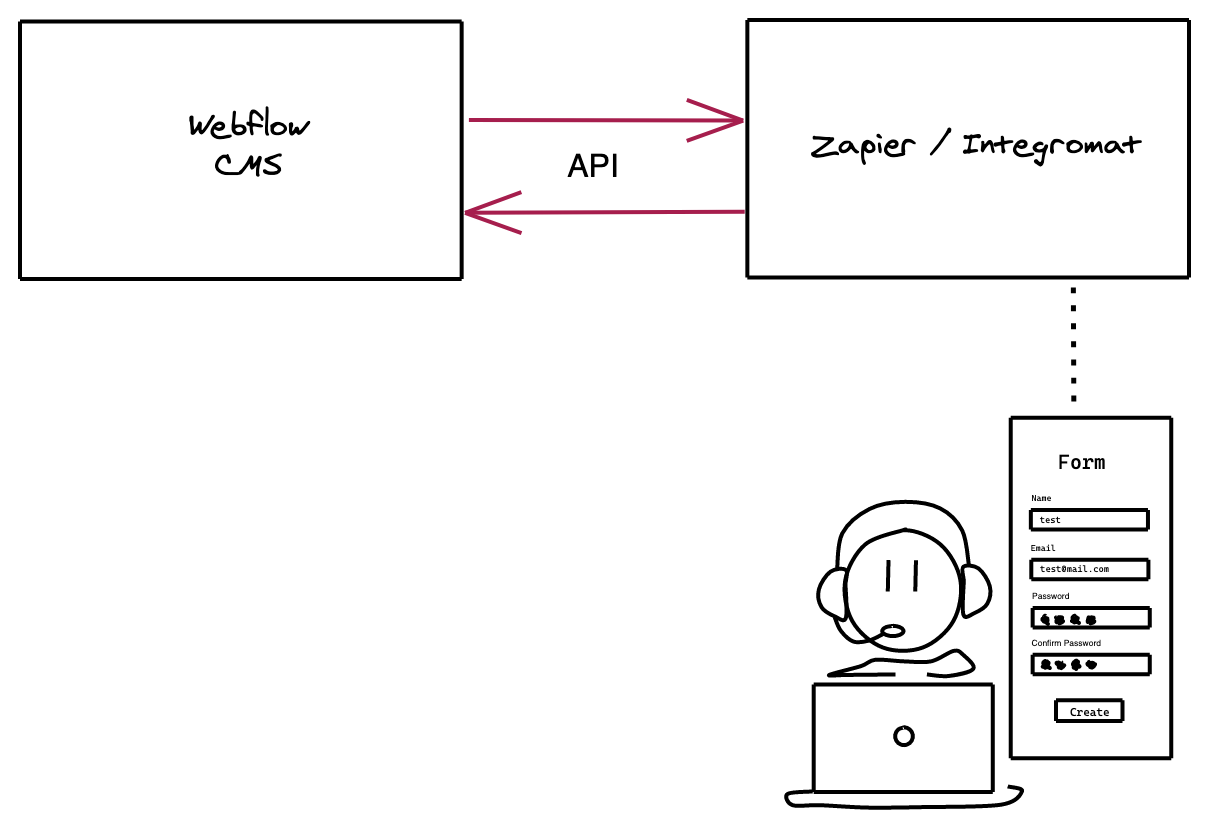
What is an API?

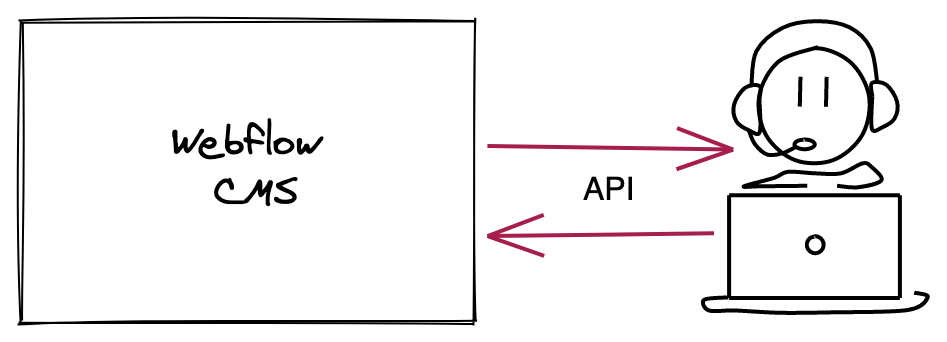
With an API you take some action and you can do something on another platform, in this case the Webflow CMS. For example, you could have a form on your Webflow site and when a visitor submits it, you can send that info into the Webflow CMS and create a new item. You can also send the Webflow API and item id and it’ll return the CMS item to you.
You can put content into, and get content out of the Webflow CMS with their API.
But that’s not all. You can usually do a lot with APIs and Webflow is no exception.
Here are the high-level things you can do with Webflow APIs…
- ◦ List all of the Webflow sites within your account
- ◦ Publish one of your Webflow sites
- ◦ List all the Domains attached to your Webflow account
- ◦ List all your CMS collections and get all the fields for each one
- ◦ Create, read, update, and delete any of your CMS items (images too)
- ◦ Do a bunch of different things with your e-commerce products
- ◦ Setup Webhooks (yep, you set them up through the API!)
So…what’s the difference?
With a Webhook, you can automate getting content out of a platform and into another. This is all automatically triggered for you by some event.

The event can be you updating an item from within the CMS editor, or you submitted a form that created a new CMS item, whatever it is… Webflow will see the event and trigger your saved Webhook sending a message to another platform.
You can only get content out of the platform you’ve setup the Webhook on. Webhooks move content in one direction AND they are automated. These are the 2 fundamental differences between a Webhook and an API.
With an API you can add content into or get content out of another platform. It has two directions to move content AND it is not automated. You have to trigger the API somehow.

For example a visitor on your Webflow site submits a form, it’s triggered in Zapier and you create a new item within the Webflow CMS through their API.

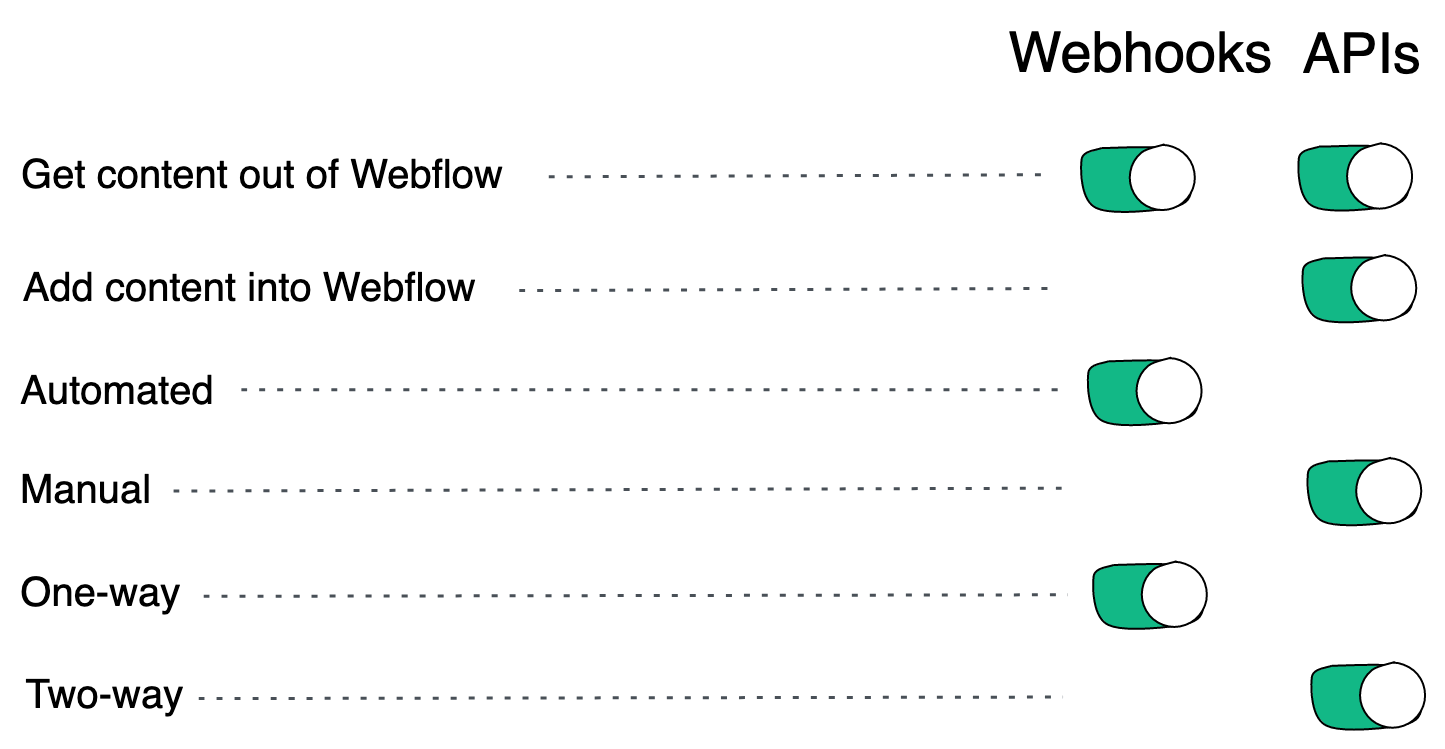
Get content out of Webflow:
Both Webhooks and APIs can get content out of Webflow.
Add content into Webflow:
A Webhook only gets content out of Webflow and sends it somewhere else. This is not considered adding content. With an API, you can specifically tell it to add content into Webflow.
Automated:
Webhooks are automated. You set up a Webhook telling it which event to look for and the url to send a message to. When the event occurs, it triggers your Webhook. APIs don’t do this. You must trigger them manually, yourself.
Manual:
APIs must be triggered by you, manually. Webhooks can only be triggered automatically. Webflow handles triggering the Webhook for you. With an API you manually call it. You calling the API is what triggers it (versus automation).
One-way:
A Webhook is said to be one-way. It gets content out of Webflow by sending a message.
Two-way:
An API is said to be two-way. It can put content into Webflow and it can get content out of Webflow.
🤩 Quickly learn even more with my simple, straightforward lessons
- ✅ Always be successful when using my simple approach to Webhooks.
- ✅ Discover "hidden" Webflow Webhooks - and use them as your secret advantage.
- ✅ Setup Webflow Webhooks ( the easy way ), and save your expensive Integromat and Zapier tasks.
- ✅ Save time, and pain, by learning these concepts only once - but reuse what you've learned forever.
- ✅ Step-by-step walk through using Webhooks to "Gate Access to Webflow with Stripe Payments" 🤯
