
It’s frustrating that Webflow doesn’t walk you through Webhooks and APIs with one of their fun little University videos.
How are you supposed to know when to use a Webhook versus an API if they don't walk you through these complex features?
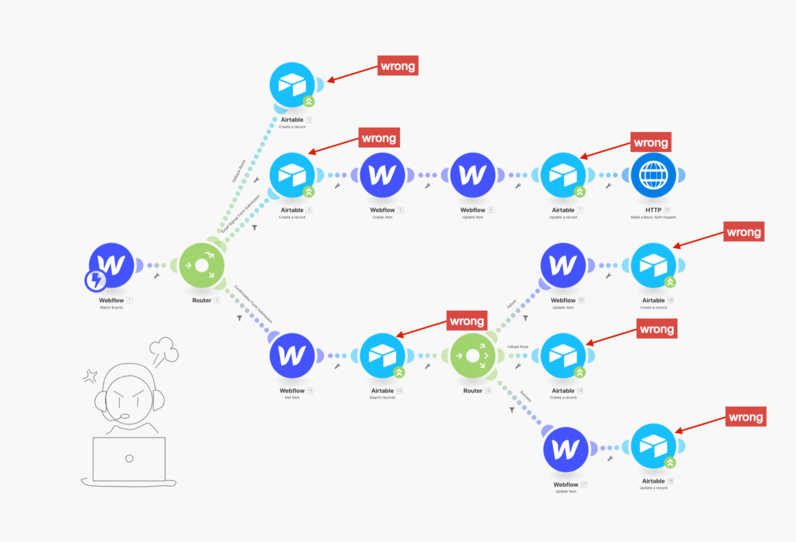
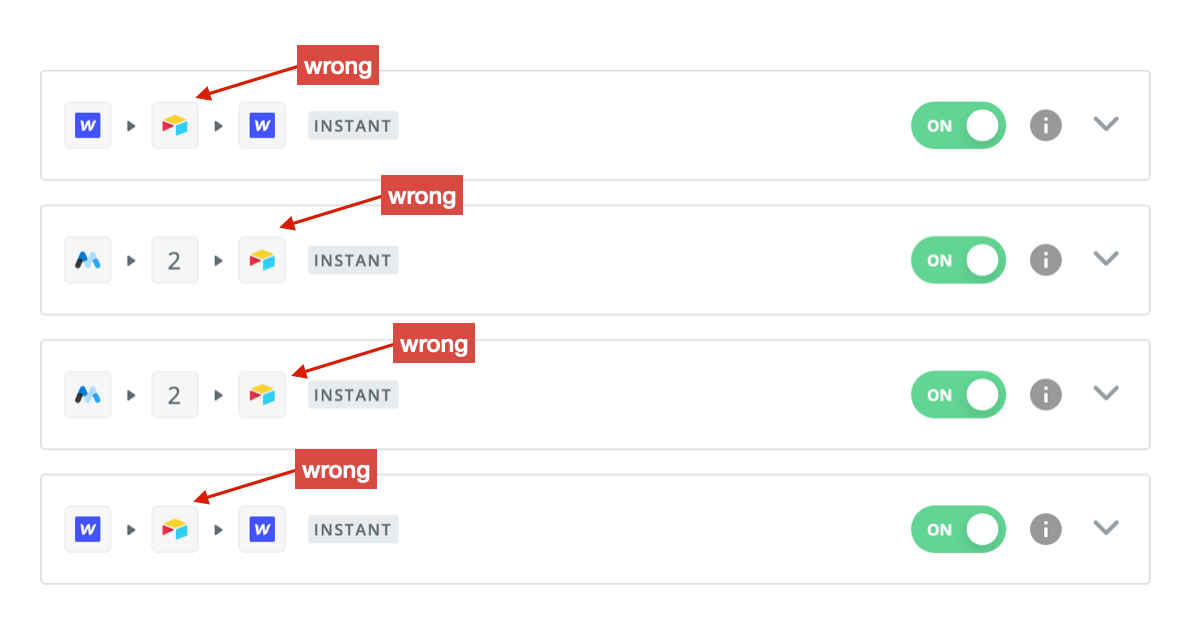
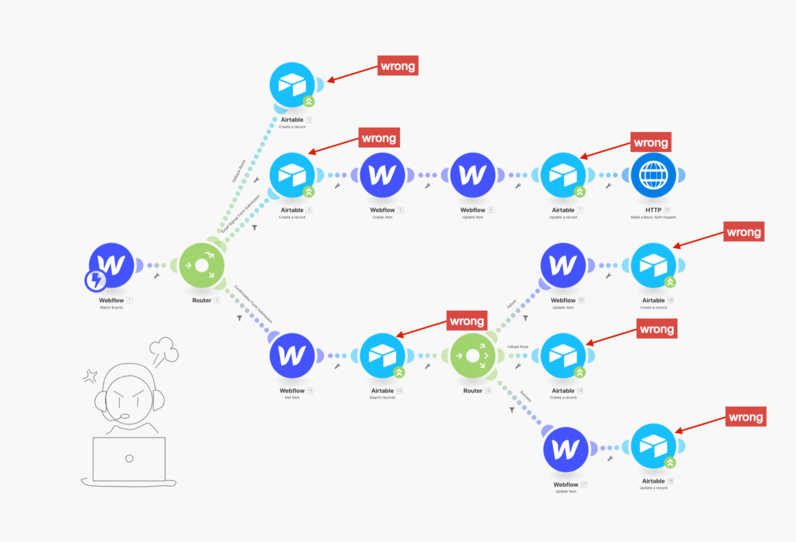
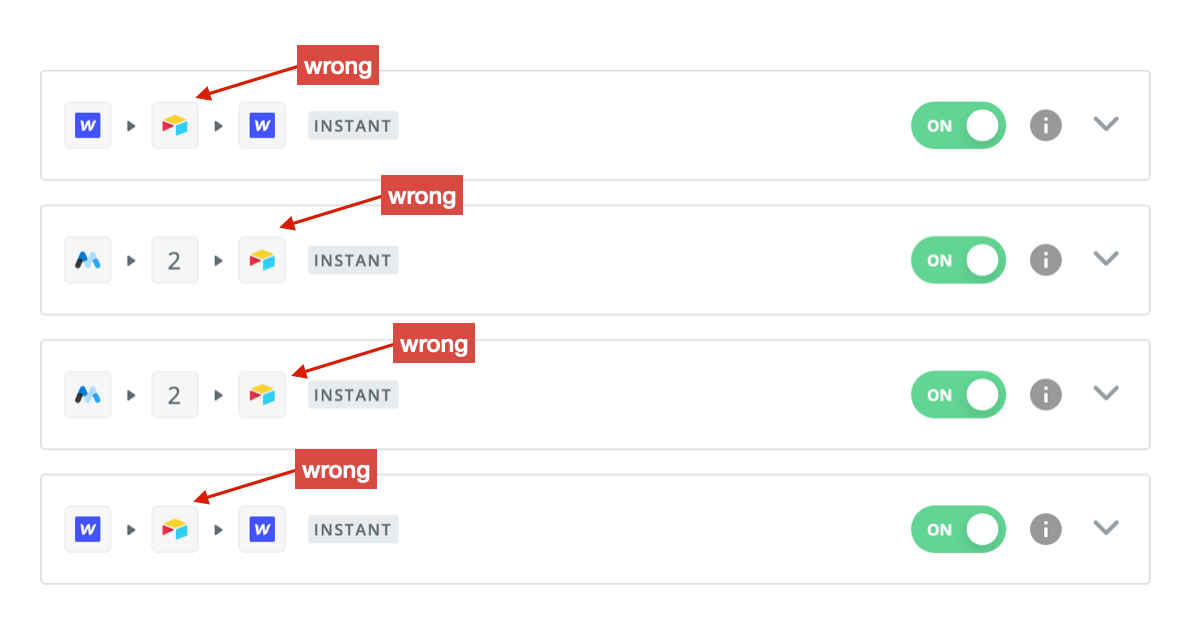
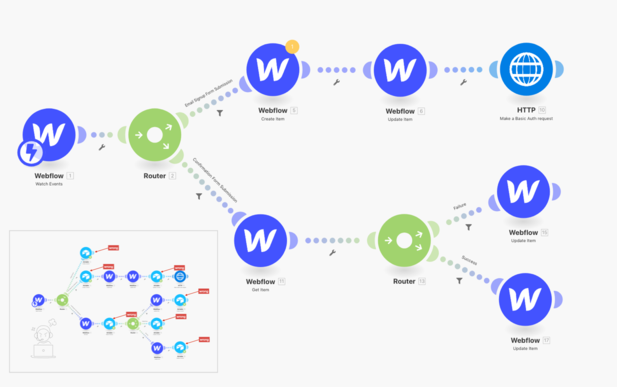
The Integromat screenshot above shows you how to mirror your data in Airtable using the API, but that’s wrong. Or maybe you using Zapier instead…

Still wrong.
You should be using Webhooks.
Webhooks remove the tangled, complicated pain of setting this up and maintaining it whenever you make any little change to your setup, which is often.
You can easily understand when it’s best to use a Webhook over an API.
I’ve already showed you how to use Webhooks with Webflow, how to use the Webflow API, and how Webflow APIs and Webhooks are different.
Today you’re going to take an easy stroll through some straightforward examples of when it’s best to use a Webhook, or better to use an API.
Let’s get started…
When do you use a Webhook?
Think of Webhooks as these tiny little robots, sitting on some platform eagerly looking for something you’ve told it to pay attention to. When it sees it, it automatically takes action for you.
If you ever need to do something that Webflow’s tiny little robots are looking for, you want to use them. Here’s a full list of everything those little critters are keeping an eye out for…
- ◦ Form submissions
- ◦ Site gets published
- ◦ New or updated e-commerce order
- ◦ E-Commerce inventory changed
- ◦ A CMS item was created, updated, or deleted
Webflow has programmed these tiny little robots to look for any of those things to happen, in your account. All you have to do is set it up. Tell Webflow “hey, have your little robot look for any new items created in my CMS Collection. If you see that happen, trigger a Webhook for me” 🤖
“Trigger a Webhook for me,” what does that mean?
It means that the tiny little robot will grab the content, in this case your newly created CMS item, and send it to the url that you setup in your Webhook.
Why is that so amazing?
Did your client log into their Webflow Editor and add a new CMS item? Send it to Airtable. Did you log into the Webflow Designer and add a new CMS item? Send it to Airtable. Did you have a Typeform or maybe a Jotform integration add a new CMS item? Send it to Airtable. Did you setup a native Webflow form that submits to Zapier and then have a zap create a new CMS item? Send it to Airtable.
Let’s revisit those two screenshots from above…

Integromat 👆

Zapier 👆
You can clearly see that when you create a new CMS item from within the Webflow Designer, it’s not sent to Airtable. When your client creates a new CMS item from the Webflow Editor, it’s not sent to Airtable. When you change any of your Integromat or Zapier workflows you have to figure out where to move the Airtable step to. Do you need to collect any new content that should be updated in Airtable? Do you need to first have a step that searches your Airtable base and then updates the record? Do you already know the Airtable record ID? You’re getting charged for every task that you run and with Zapier you don’t have that many.
Webhooks avoid all of that pain and craziness.
Whenever your CMS Collection has an item created, updated, or deleted it just sends that to Airtable.
Done.
Whenever you need to update another platform (other than Webflow), and what you want to update can be triggered from any of the following items, you want to use Webhooks.
- ◦ Form submissions
- ◦ Site gets published
- ◦ New or updated e-commerce order
- ◦ E-Commerce inventory changed
- ◦ A CMS item was created, updated, or deleted
Look how much simpler, easy to understand, and more maintainable this workflow is without the 7 Airtable API calls in it (and instead using Webhooks)…

Here’s how to set up Webhooks in Webflow.
When do you use an API?
This is pretty simple. You use an API for everything else 🙂 If what you want to do cannot be found in this list…
- ◦ Form submissions
- ◦ Site gets published
- ◦ New or updated e-commerce order
- ◦ E-Commerce inventory changed
- ◦ A CMS item was created, updated, or deleted
…then use an API. An API is manual. There is not little automated robot diligently sitting on platform looking for something to do for you. Nope. You have to tell an API every single time what you want it to do, and when.
That said, APIs and Webhooks work REALLY well together.
Let’s say you have a native Webflow form. Your site visitor submits some info through it. This triggers Zapier and your zap uses the Webflow API to create a new CMS item. That then triggers your Webhook and sends the new CMS item into Airtable.
Many times you’ll actually use them together and that’s when things start to become very, VERY powerful.
Here’s how to set up Webflow API’s.
🤩 Quickly learn even more with my simple, straightforward lessons
- ✅ Always be successful when using my simple approach to Webhooks.
- ✅ Discover "hidden" Webflow Webhooks - and use them as your secret advantage.
- ✅ Setup Webflow Webhooks ( the easy way ), and save your expensive Integromat and Zapier tasks.
- ✅ Save time, and pain, by learning these concepts only once - but reuse what you've learned forever.
- ✅ Step-by-step walk through using Webhooks to "Gate Access to Webflow with Stripe Payments" 🤯
